STEM 2: JavaScript

Course Features
Course Details
Course Overview
Acellus STEM 2: JavaScript is the second coding course in the Acellus STEM-10 initiative. Students are taught how to code first with Blockly and then with JavaScript source code. With Blockly, everything is done using little building blocks that snap together in an intuitive way. The blocks are used to help introduce students to the JavaScript syntax. Students will study fundamental programming concepts, as well as practice writing their own source code.
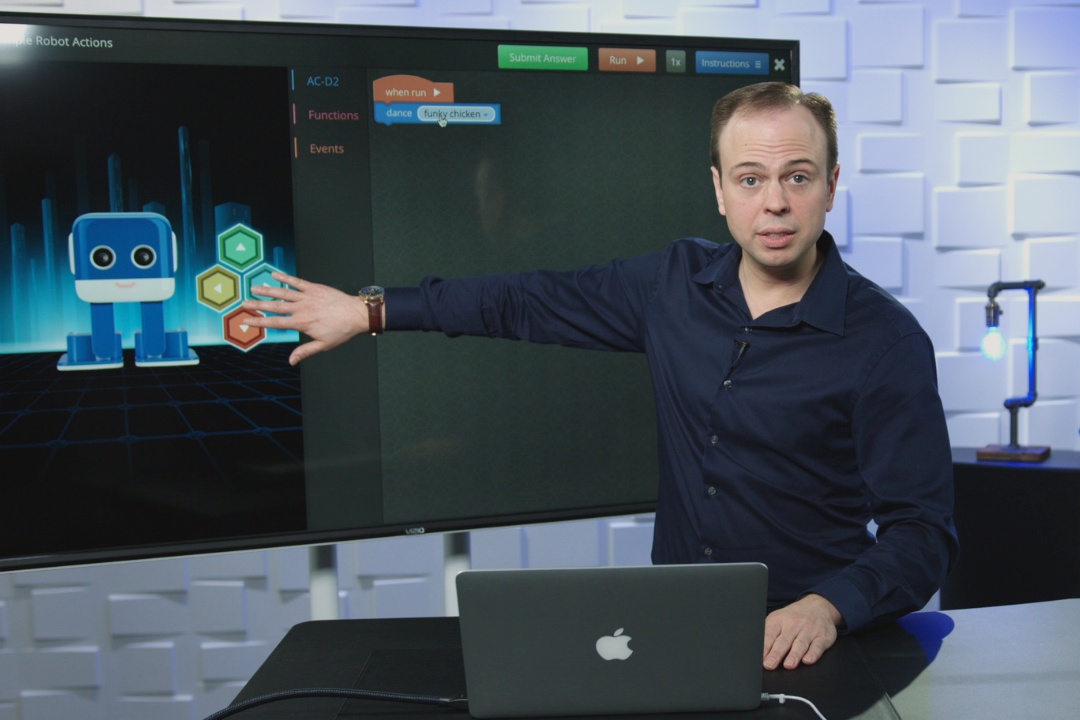
Acellus STEM 2: JavaScript is taught by Acellus Instructor Dr. John Billings.
Sample Lesson - Simple Robot Actions
 This course was developed by the International Academy of Science.
Learn More
This course was developed by the International Academy of Science.
Learn More
Scope and Sequence
Unit 1 In this unit students are introduced to JavaScript. They learn about ordered sequence blocks, ordered sequence syntax, and ordered sequence coding. They study debugging syntax errors, and code comments. Unit 2 In this unit students explore draw blocks and canvas blocks. They practice draw canvas syntax, draw canvas code, and debugging draw canvas. Unit 3 In this unit students discuss if/else statement blocks. They explore if/else statement syntax, and if/else statement coding. They learn about debugging conditionals. Unit 4 In this unit students investigate the while loop block. They discuss while loop syntax, while loop coding, nested while loop blocks, nested while loop syntax, nested while loop coding, and debugging loops. They explore the break statement block, break statement syntax, break statement coding, the continue statement block, continue statement syntax, continue statement coding, and debugging break and continue. Unit 5 In this unit students learn about the logical AND OR block and the logical NOT block. They investigate logical AND OR syntax and coding, and logical NOT syntax and coding, and they discuss debugging conditional logic. Unit 6 In this unit students explore the comparison operator block. They learn about comparison operator syntax and coding, and debugging comparisons. They investigate combining comparison blocks, combining comparison syntax and coding, and debugging combined comparisons. Unit 7 In this unit students discuss variable blocks. They explore variable syntax and coding, and debugging variables. They learn about arithmetic blocks, and arithmetic syntax and code. Unit 8 In this unit students investigate assignment operators. They discuss increment and decrement, debugging arithmetic, and the ternary operator. They explore the for loop block, lor loop syntax and code, and the JavaScript Math API. Following this unit students are presented with the Mid-Term Review and Exam. Unit 9 In this unit students study text string blocks. They investigate text string syntax and coding, ASCII encoding, strings versus numbers, working with text blocks, working with text syntax, working with text coding, and debugging text code. Unit 10 In this unit students learn about function blocks. They study function syntax and coding, and debugging functions. They investigate function input/output blocks, function input/output syntax and code, variable scope, and debugging function input/output. Unit 11 In this unit students are introduced to events. They explore the event handler block, event handler syntax and coding, the delayed event block, delayed event syntax and coding, and debugging events. Unit 12 In this unit students discuss an aircraft stabilization block. They explore aircraft stabilization coding, aircraft events block, aircraft events coding, crosswind landings, and aircraft acrobatics. Unit 13 In this unit students are introduced to arrays. They investigate creating arrays, using arrays, and debugging arrays. They are introduced to objects, and discuss using objects, and JSON strings. Unit 14 In this unit students study binary numbers, binary AND OR, binary NOT, binary XOR, and binary SHIFT. They investigate hexadecimal, HTML Tags, HTML attributes, HTML styles, scripting tags, handling events, and HTML canvas. Unit 15 In this unit students are introduced to AC-D2. They learn about robot input events, simple robot actions, robot timed events, measuring distance, obstacle avoidance, hide and seek, expression bitmaps, animated expressions, custom movements, and creative dancing robot. Following this unit, students are presented with the Final Review and Exam.
This course does not have any sections.